
by Haywyre | Oct 31, 2023 | Community, Home, Software Development, Web Design, Web Development
The Horrors of Software Development In the realm of bits and bytes, horrors of a different king lurk, haunting businesses and their online presence. From poor planning to slow, unresponsive websites and the dreaded broken links, these software development nightmares...

by Haywyre | Sep 21, 2023 | Accessibility, Home, Software Development, Web Design, Web Development
Assistive Technologies in Software Design In today’s digitally driven world, technology has become an integral part of our lives. At Haywyre, we recognise the paramount importance of ensuring accessibility in software development and web design. Our recent...

by Haywyre | Sep 12, 2023 | Software Development, Sustainability, Web Design, Web Development
Embracing Sustainability in Software Development: Building a Greener Future In today’s fast-paced digital landscape, the demand for innovative software development is ever-increasing. However, as we strive to create cutting-edge websites and app, we must also...

by Haywyre | May 18, 2023 | Accessibility, Web Design, Web Development
The importance of web accessibility Today is the 12th Global Accessibility Awareness Day (GAAD)! Consequently, it is the perfect opportunity to look at website development and digital inclusion for people with disabilities. Everyone should be able to access and enjoy...

by Haywyre | Sep 2, 2020 | Web Design, Web Development
The Toyota Lean Management Centre The Toyota Lean Management Centre (TLMC) is based at the Deeside Engine Plant in North Wales and has been training external companies in the “Toyota Way” since 2009. This training helps companies improve their efficiency,...

by Haywyre | Aug 24, 2020 | Apps, Software Development, Uncategorized, Web Design
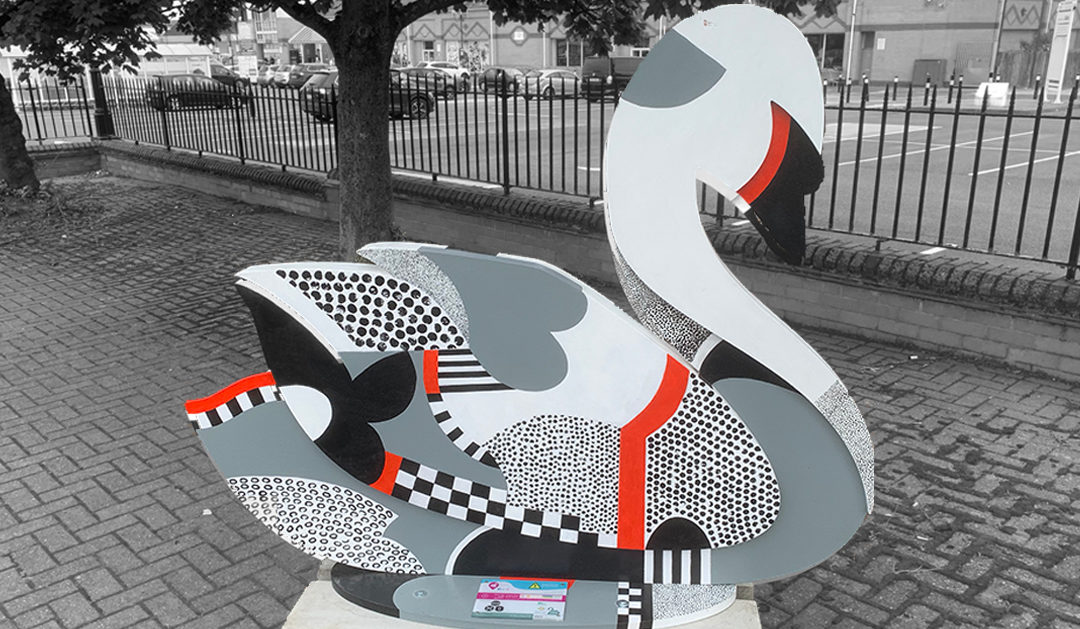
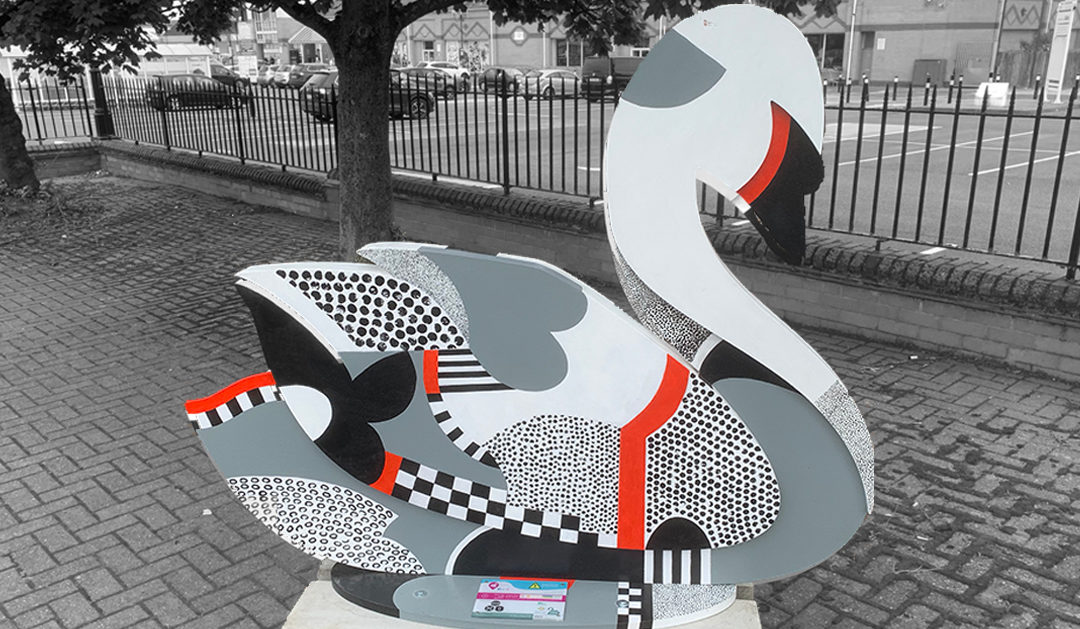
Haywyre develop new app for Burton’s first ever interactive art trail We have launched an app for IOS and android which enable visitors to find swans sculptures and collect rewards. The Burton Swan trail is a free and fun activity for local communities and visitors to...